本文所参考的代码和文章均已标注在文章底部!
前言
如果你用到了别的主题,并且更改了footer.php文件,请一定要设置主题为手动更新,防止覆盖footer.php文件!
当你看到这篇文章的时候,相信你的博客已经成型了,但是你会发现你的页面比较单调,而我的就相对来说好看一点(比如说特效)。这些特效没啥用处,可以装饰你的博客,使其更好看。
这里用的是Argon主题做演示,其他大多数主题也可以用,因为这些特效大多基于css/js实现,有很好的兼容性。
本文通过主题文件编辑器进行代码修改的,当然你也可以通过FTP,shell等一些方式来编辑文件。
1. 我的主题美化 json
可以复制一键导入,请注意一定要更改顶部 Banner、页面背景、左侧栏、博客公告、文章-赞赏、页脚、脚本等里面的内容!
{"argon_theme_color":"#2196f3","argon_theme_color_hex_preview":"#2196f3","argon_show_customize_theme_color_picker":true,"argon_enable_immersion_color":"true","argon_darkmode_autoswitch":"time","argon_enable_amoled_dark":"false","argon_card_radius":"12","argon_card_shadow":"default","argon_page_layout":"double","argon_article_list_waterflow":"1","argon_article_list_layout":"1","argon_font":"sans-serif","argon_assets_path":"default","argon_custom_assets_path":"","argon_wp_path":"/","argon_dateformat":"YMD","argon_enable_headroom":"false","argon_toolbar_title":"","argon_toolbar_icon":"","argon_toolbar_icon_link":"","argon_toolbar_blur":"true","argon_banner_title":"MoZhi's blog","argon_banner_subtitle":"Far away, walking incessantly, with a promising future ahead","argon_banner_size":"fullscreen","argon_page_background_banner_style":"transparent","argon_show_toolbar_mask":false,"argon_banner_background_url":"","argon_banner_background_color_type":"shape-dark","argon_banner_background_hide_shapes":false,"argon_enable_banner_title_typing_effect":"true","argon_banner_typing_effect_interval":"75","argon_page_background_url":"https://mozhi.s3.bitiful.net/baitian.png","argon_page_background_dark_url":"https://mozhi.s3.bitiful.net/wanshang.png","argon_page_background_opacity":"0.7","argon_sidebar_banner_title":"MoZhi","argon_sidebar_banner_subtitle":"--hitokoto--","argon_sidebar_auther_name":"MoZhi","argon_sidebar_auther_image":"https://mozhi.s3.bitiful.net/cropped-tou.jpg","argon_sidebar_author_description":"化学和计算机爱好者","argon_sidebar_announcement":"谢谢你来到我的博客\n我会继续努力的!\n目前主要在开发游戏,可能会很少管理这个网站","argon_fab_show_settings_button":"true","argon_fab_show_darkmode_button":"true","argon_fab_show_gotocomment_button":"false","argon_seo_description":"","argon_seo_keywords":"","argon_article_meta":"categories|time|author|edittime","argon_show_readingtime":"true","argon_reading_speed":"280","argon_reading_speed_en":"160","argon_reading_speed_code":"20","argon_show_thumbnail_in_banner_in_content_page":"false","argon_first_image_as_thumbnail_by_default":"false","argon_reference_list_title":"参考","argon_show_sharebtn":"true","argon_show_headindex_number":"false","argon_donate_qrcode_url":"https://mozhix.top/wp-content/uploads/2024/10/zf.jpg","argon_additional_content_after_post":"","argon_related_post":"disabled","argon_related_post_sort_orderby":"date","argon_related_post_sort_order":"DESC","argon_related_post_limit":"10","argon_article_header_style":"article-header-style-1","argon_outdated_info_time_type":"modifiedtime","argon_outdated_info_days":"45","argon_outdated_info_tip_type":"inpost","argon_outdated_info_tip_content":"本文最后更新于 %date_delta% 天前,其中的信息可能已经有所发展或是发生改变。","argon_archives_timeline_show_month":"true","argon_archives_timeline_url":"","argon_footer_html":"","argon_enable_code_highlight":"true","argon_code_theme":"vs2015","argon_code_highlight_hide_linenumber":"false","argon_code_highlight_break_line":"false","argon_code_highlight_transparent_linenumber":"false","argon_math_render":"none","argon_mathjax_cdn_url":"//cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml-full.js","argon_mathjax_v2_cdn_url":"//cdn.jsdelivr.net/npm/mathjax@2.7.5/MathJax.js?config=TeX-AMS_HTML","argon_katex_cdn_url":"//cdn.jsdelivr.net/npm/katex@0.11.1/dist/","argon_enable_lazyload":"true","argon_lazyload_threshold":"800","argon_lazyload_effect":"fadeIn","argon_lazyload_loading_style":"1","argon_enable_fancybox":"true","argon_enable_zoomify":"false","argon_zoomify_duration":"200","argon_zoomify_easing":"cubic-bezier(0.4,0,0,1)","argon_zoomify_scale":"0.9","argon_enable_pangu":"false","argon_custom_html_head":"<script>\n// 使用 PJAX 进行页面跳转,\nfunction pjaxNavigate(url) {\n $.pjax({\n url: url, // 要跳转的页面 URL\n });\n}\n</script>","argon_custom_html_foot":"","argon_enable_smoothscroll_type":"1","argon_enable_into_article_animation":"false","argon_disable_pjax_animation":"false","argon_comment_pagination_type":"feed","argon_comment_emotion_keyboard":"true","argon_hide_name_email_site_input":"false","argon_comment_need_captcha":"false","argon_get_captcha_by_ajax":"false","argon_comment_allow_markdown":"true","argon_comment_allow_editing":"true","argon_comment_allow_privatemode":"true","argon_comment_allow_mailnotice":"true","argon_comment_mailnotice_checkbox_checked":false,"argon_comment_enable_qq_avatar":"true","argon_comment_avatar_vcenter":"false","argon_who_can_visit_comment_edit_history":"commentsender","argon_enable_comment_pinning":"true","argon_enable_comment_upvote":"true","argon_comment_ua":"hidden","argon_show_comment_parent_info":"true","argon_fold_long_comments":"true","argon_gravatar_cdn":"","argon_text_gravatar":"false","argon_enable_search_filters":"true","argon_search_filters_type":"*post,*page,shuoshuo","argon_pjax_disabled":"false","argon_hide_categories":"","argon_enable_login_css":"true","argon_home_show_shuoshuo":"true","argon_fold_long_shuoshuo":"true","argon_enable_timezone_fix":"false","argon_hide_shortcode_in_preview":"true","argon_trim_words_count":"100","argon_enable_mobile_scale":"false","argon_disable_googlefont":"false","argon_disable_codeblock_style":"false","argon_update_source":"stop","argon_hide_footer_author":"true"}2. 底部页脚信息
把这两串代码都复制到Argon主题选项-页脚-页脚内容中,注意修改里面的一些信息
css样式:
<style>
/* 核心样式 */
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 13.1px;
color: #fff;
line-height: 15px;
margin-bottom: 5px;
font-family: "Open Sans", sans-serif;
}
.github-badge .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
font-family: "Open Sans", sans-serif;
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
font-family: "Open Sans", sans-serif;
}
.github-badge-big {
display: inline-block;
border-radius: 6px;
text-shadow: none;
font-size: 14.1px;
color: #fff;
line-height: 18px;
margin-bottom: 7px;
}
.github-badge-big .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.github-badge-big .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.bg-orange {
background-color: #ec8a64 !important;
}
.bg-red {
background-color: #cb7574 !important;
}
.bg-apricots {
background-color: #f7c280 !important;
}
.bg-casein {
background-color: #dfe291 !important;
}
.bg-shallots {
background-color: #97c3c6 !important;
}
.bg-ogling {
background-color: #95c7e0 !important;
}
.bg-haze {
background-color: #9aaec7 !important;
}
.bg-mountain-terrier {
background-color: #99a5cd !important;
}
</style>
底部信息:
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-id-card"></i> 备案号 </span>
<span class="badge-value bg-orange">
<!-- 备案链接 -->
<a href="https://beian.miit.gov.cn/" target="_blank" one-link-mark="yes">苏ICP备1234567890号</a>|
<a href="https://www.beian.gov.cn/portal/index?token=e547b70c-fbe1-4c80-a4a2-857b17389a71" target="_blank"
one-link-mark="yes">
苏公网安备 32072212344321号</a>
</span>
</div>
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-cloud" aria-hidden="true"></i> CDN</span>
<span class="badge-value bg-shallots">
<!-- 云代理商链接 -->
<a href="https://www.upyun.com/" target="_blank" one-link-mark="yes">Upyun</a>
</span>
<span class="badge-subject"><i class="fa fa-wordpress"></i> Powered</span>
<span class="badge-value bg-green">
<!-- wordpress链接 -->
<a href="https://cn.wordpress.org/" target="_blank" one-link-mark="yes">
WordPress</a></span>
</div>
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-copyright" aria-hidden="true"></i>Copyright </span>
<span class="badge-value bg-red">2022-2023</i>
<a href="https://www.liveout.cn/" target="_blank" one-link-mark="yes">@ Echo
</span>
</script>
</div>
<!-- 运行时间 -->
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-clock-o"></i> Running Time</span><span
class="badge-value bg-apricots"><span id="blog_running_days" class="odometer odometer-auto-theme"></span>
days
<span id="blog_running_hours" class="odometer odometer-auto-theme"></span> H
<span id="blog_running_mins" class="odometer odometer-auto-theme"></span> M
<span id="blog_running_secs" class="odometer odometer-auto-theme"></span>S
</span>3. 年度倒计时(左侧栏)
在外观-小工具-左侧栏小工具添加简码,把下列代码复制进去
<div class="progress-wrapper" style="padding: 0">
<div class="progress-info">
<div class="progress-label">
<span id="yearprogress_yearname"></span>
</div>
<div id="yearprogress_text_container" class="progress-percentage">
<span id="yearprogress_progresstext"></span>
<span id="yearprogress_progresstext_full"></span>
</div>
</div>
<div class="progress">
<div id="yearprogress_progressbar" class="progress-bar bg-primary"></div>
</div>
</div>
<script no-pjax="">
function yearprogress_refresh() {
let year = new Date().getFullYear();
$("#yearprogress_yearname").text(year);
let from = new Date(year, 0, 1, 0, 0, 0);
let to = new Date(year, 11, 31, 23, 59, 59);
let now = new Date();
let progress = (((now - from) / (to - from + 1)) * 100).toFixed(7);
let progressshort = (((now - from) / (to - from + 1)) * 100).toFixed(2);
$("#yearprogress_progresstext").text(progressshort + "%");
$("#yearprogress_progresstext_full").text(progress + "%");
$("#yearprogress_progressbar").css("width", progress + "%");
}
yearprogress_refresh();
if (typeof yearProgressIntervalHasSet == "undefined") {
var yearProgressIntervalHasSet = true;
setInterval(function () {
yearprogress_refresh();
}, 500);
}
</script>
<style>
#yearprogress_text_container {
width: 100%;
height: 22px;
overflow: hidden;
user-select: none;
}
#yearprogress_text_container > span {
transition: all 0.3s ease;
display: block;
}
#yearprogress_text_container:hover > span {
transform: translateY(-45px);
}
</style>4. 底部音乐播放器
在Argon主题选项-脚本-页尾脚本中添加代码
server="netease"指音乐平台为网易云(QQ 音乐为tencent)type="song"指单曲类型id="请改成你的id"指网易云歌单的id(登录网易云网页端,点击你想要播放的歌单,在地址栏复制id后面的数字,qq音乐没有id直接复制数字)fixed="true"指开启吸底模式mini="true"指开启迷你模式order="random"随机播放
更多参数设置请访问官网文档:APlayer HTML5 音乐播放器
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<meting-js
server="netease"
type="playlist"
id="请改成你的id"
fixed="true"
mini="true"
order="random"
loop="all"
preload="auto"
list-folded="false">
</meting-js>5. 鼠标后缀特效
将代码添加到footer.php文件末尾</body>标签上方(使用外观-主题编辑器),想要用哪个特效就把代码前面的//去掉
<!--全页特效开始-->
<script src="https://mozhix.top/jscss/mobile-detect.js"></script>
<script type="text/javascript">
// 设备检测
var md = new MobileDetect(window.navigator.userAgent);
// PC生效,手机/平板不生效
// md.mobile(); md.phone();
if(!md.phone()){
if(!md.tablet()){
// 雪花
//$.getScript("https://mozhix.top/jscss/xiaxue.js");
// 樱花
//$.getScript("https://mozhix.top/jscss/yinghua.js");
// 小烟花特效
// $.getScript("https://mozhix.top/jscss/mouse-click.js");
// 大烟花特效
//$.getScript("https://mozhix.top/jscss/mouse-canvas.js");
//document.write('<style>#mouse-canvas {z-index:217483647; pointer-events: none; box-sizing: border-box !important; display: block !important; position: fixed !important; left: 0; right: 0; top: 0; bottom: 0; width: 100%; height: 100vh;}</style>')
// 鼠标移动的仙女棒特效。
$.getScript("https://mozhix.top/jscss/fairyDustCursor.min.js");
}
}
</script>
<!--全页特效结束-->6. 点击鼠标显示文字特效
和前面的特效用法一样,在footer.php文件末尾</body>标签上方添加
在a变量中可以修改显示的文字
<!--鼠标特效开始-->
<script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("❤富强❤", "❤民主❤", "❤文明❤", "❤和谐❤", "❤自由❤", "❤平等❤", "❤公正❤", "❤法治❤", "❤爱国❤", "❤敬业❤", "❤诚信❤", "❤友善❤");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
<!--鼠标特效结束-->7. 鼠标指针特效
效果如下(鼠标后的烟花棒特效是5.的内容):

这里的用法也一样,在footer.php文件末尾</body>标签上方添加
<!--鼠标样式:两个同心圆,大圆追小圆-->
<style type="text/css">
#cursor{position:fixed;width:16px;height:16px;background:#009688;border-radius:8px;opacity:0.25;z-index:10086;pointer-events:none;transition:0.2s ease-in-out;transition-property:background,opacity,transform}
#cursor.hidden{opacity:0}
#cursor.hover{opacity:0.1;transform:scale(2.5)}
#cursor.active{opacity:0.5;transform:scale(0.5)}
#clickME{cursor:pointer;display:inline-block;border:1px solid #009688}
</style>
<script src="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/cursor_01.js"></script>
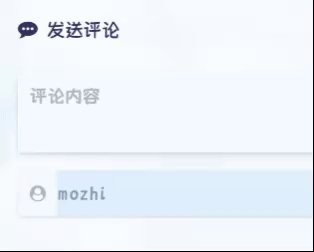
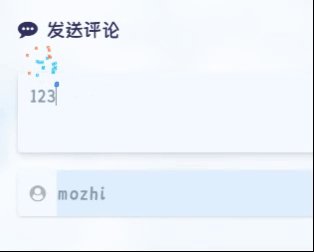
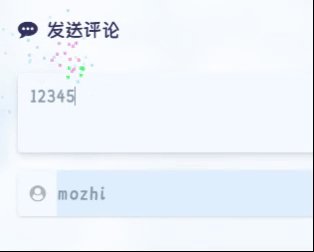
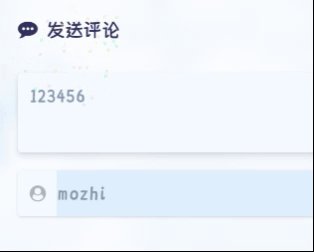
<!--鼠标样式结束-->8. 打字撒花特效
效果如下:

在</body>标签上方添加
<!--网站输入效果开始-->
<script src="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/input-with-fire.js"></script>9. 网站标题上的可爱字符
参考本博客离开页面和进入页面时网站标题的变化
在</body>标签上方加入
<!--主题搞笑字符-->
<script>
$.getScript("https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/onfocus.js");
</script>10. 滚动时背景虚化
Argon主题原来向下翻的时候背景是清晰的,加入该段代码可以使向下翻的时候背景变模糊
还是在</body>标签上方加入
<!--滚动模糊-->
<script>
window.addEventListener("scroll", function (e) {
if (window.scrollY > window.innerHeight * 0.3) {
document.querySelector("#content").classList.add("scrolled");
} else {
document.querySelector("#content").classList.remove("scrolled");
}
});</script>
<style>
#content.scrolled::before, #content.scrolled::after {
filter: blur(6px); /*数字越大虚化越明显*/
transform: scale(1.02); /*数字越大背景放大越明显*/
}
#content::before, #content::after {
transition: filter .3s ease, transform .3s ease !important;
filter: blur(0px);
transform: scale(1.02);
}
</style>11. 3D卡片
项目地址:vanilla-tilt.js
这个特效可以让你的文章卡片变成3D的,鼠标在卡片上下移动的时候卡片也会变化
在</body>标签上方加入下方代码
<!--鼠标悬停3D效果start-->
<!--1.定义对象属性(似乎没生效)-->
<div class="article.post:not(.post-full)" data-tilt></div>
<div class=".shuoshuo-preview-container" data-tilt></div>
<!--2.JS脚本-->
<!--script src="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/mobile-detect.js"></script--> <!--如果你没有引用过mobile-detect.js,请去除这里的注释以使其生效-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/vanilla3D/vanilla-tilt.js"></script>
<!--3.动作-->
<script type="text/javascript">
// 设备检测。依赖前述mobile-detect项目。
var md = new MobileDetect(window.navigator.userAgent);
// PC生效,手机/平板不生效
// md.mobile(); md.phone();
if(!md.phone() && !md.tablet()){
window.pjaxLoaded = function(){
// 正文卡片
VanillaTilt.init(document.querySelectorAll("article.post:not(.post-full)"),{
reverse:false, // 是否反转倾斜方向
max:2, // 最大的倾斜角度(度)
startX:0, // X轴上的起始倾斜,单位为度。
startY:0, // Y轴上的起始倾斜,单位为度。
perspective:1000, // 转换角度,越低倾斜越极端
scale:1.02, // 缩放比例,2 = 200%, 1.5 = 150%, 等等..
speed:300, // 进入/退出 过渡的速度
transition:true, // 是否在进入/退出的时候设置过渡效果
axis:"y", // 设置禁用哪个轴的反转,值为"x"或者"y"或者null
reset:true, // 设置在退出时清除倾斜效果
easing:"cubic-bezier(.03,.98,.52,.99)", // 设置进入退出时过渡的贝塞尔曲线
glare:true,// 设置是否拥有炫光效果,即透明度渐变效果
"max-glare":0.7, // 设置最大的透明效果,1=100%,0.5=50%
"glare-prerender":false, // false, VanillaTilt为你创建透明炫光元素,否则你需要自己在.jstilt-glare>.js-tilt-glare-inner中自己添加render函数
"mouse-event-element":null, // css选择器或者链接到HTML的元素,他将监听该元素上的鼠标事件
"full-page-listening":false, // 是否监听整个页面的鼠标移动事件,若为true,他将监听这个页面,而非选中元素
gyroscope:false, // 是否开启陀螺仪的方向检测
gyroscopeMinAngleX: 0, //陀螺仪最小角度X
gyroscopeMaxAngleX: 0, //陀螺仪最大角度X
gyroscopeMinAngleY: 0, //陀螺仪最小角度
gyroscopeMaxAngleY: 0, //陀螺仪最大角度
gyroscopeSamples: 10 //陀螺仪样品
})
// 说说卡片
VanillaTilt.init(document.querySelectorAll(".shuoshuo-preview-container"),{
reverse:false, // 是否反转倾斜方向
max:2, // 最大的倾斜角度(度)
startX:0, // X轴上的起始倾斜,单位为度。
startY:0, // Y轴上的起始倾斜,单位为度。
perspective:1000, // 转换角度,越低倾斜越极端
scale:1.02, // 缩放比例,2 = 200%, 1.5 = 150%, 等等..
speed:300, // 进入/退出 过渡的速度
transition:true, // 是否在进入/退出的时候设置过渡效果
axis:"y", // 设置禁用哪个轴的反转,值为"x"或者"y"或者null
reset:true, // 设置在退出时清除倾斜效果
easing:"cubic-bezier(.03,.98,.52,.99)", // 设置进入退出时过渡的贝塞尔曲线
glare:true,// 设置是否拥有炫光效果,即透明度渐变效果
"max-glare":0.7, // 设置最大的透明效果,1=100%,0.5=50%
"glare-prerender":false, // false, VanillaTilt为你创建透明炫光元素,否则你需要自己在.jstilt-glare>.js-tilt-glare-inner中自己添加render函数
"mouse-event-element":null, // css选择器或者链接到HTML的元素,他将监听该元素上的鼠标事件
"full-page-listening":false, // 是否监听整个页面的鼠标移动事件,若为true,他将监听这个页面,而非选中元素
gyroscope:false, // 是否开启陀螺仪的方向检测
gyroscopeMinAngleX: 0, //陀螺仪最小角度X
gyroscopeMaxAngleX: 0, //陀螺仪最大角度X
gyroscopeMinAngleY: 0, //陀螺仪最小角度
gyroscopeMaxAngleY: 0, //陀螺仪最大角度
gyroscopeSamples: 10 //陀螺仪样品
})
}
$(window.pjaxLoaded);
$(document).on('pjax:end', window.pjaxLoaded);
}
</script>
<!--鼠标悬停3D效果end-->12. 额外css
本段css代码采用的是Echo大佬的
注意要把字体文件转换为woff2格式!
/*网站字体*/
/*原则上你可以设置多个字体,然后在不同的部位使用不同的字体。*/
@font-face{
font-family:echo;
src:url(请在这里输入你的字体文件路径) format('woff2')
}
body{
font-family: 'echo', Georgia, -apple-system, 'Nimbus Roman No9 L', 'PingFang SC', 'Hiragino Sans GB', 'Noto Serif SC', 'Microsoft Yahei', 'WenQuanYi Micro Hei', 'ST Heiti', sans-serif
}
/*横幅字体大小*/
.banner-title {
font-size: 2.5em;
}
.banner-subtitle{
font-size: 28px;
-webkit-text-fill-color: transparent;
background: linear-gradient(94.75deg,rgb(60, 172, 247) 0%,rgb(131, 101, 253) 43.66%, rgb(255, 141, 112) 64.23%,rgb(247, 201, 102) 83.76%,rgb(172, 143, 100) 100%);
-webkit-background-clip: text;
}
/*文章标题字体大小*/
.post-title {
font-size: 25px
}
/*正文字体大小(不包含代码)*/
.post-content p{
font-size: 1.25rem;
}
li{
font-size: 1.2rem;
}
/*评论区字体大小*/
p {
font-size: 1.2rem
}
/*评论发送区字体大小*/
.form-control{
font-size: 1.2rem
}
/*评论勾选项目字体大小*/
.custom-checkbox .custom-control-input~.custom-control-label{
font-size: 1.2rem
}
/*评论区代码的强调色*/
code {
color: rgba(var(--themecolor-rgbstr));
}
/*说说字体大小和颜色设置*/
.shuoshuo-title {
font-size: 25px;
/* color: rgba(var(--themecolor-rgbstr)); */
}
/*尾注字体大小*/
.additional-content-after-post{
font-size: 1.2rem
}
/* 公告居中 */
.leftbar-announcement-title {
font-size: 20px;
/* text-align: center; */
color: #00FFFF
}
.leftbar-announcement-content {
font-size: 15px;
line-height: 1.8;
padding-top: 8px;
opacity: 0.8;
/* text-align: center; */
color:#00FFFF;
}
/* 一言居中 */
.leftbar-banner-title {
font-size: 20px;
display: block;
text-align: center;
opacity: 0.8;
}
/* 个性签名居中 */
.leftbar-banner-subtitle {
margin-top: 15px;
margin-bottom: 8px;
font-size: 13px;
opacity: 0.8;
display: block;
text-align: center;
}
/*========颜色设置===========*/
/*文章或页面的正文颜色*/
body{
color:#364863
}
/*引文属性设置*/
blockquote {
/*添加弱主题色为背景色*/
background: rgba(var(--themecolor-rgbstr), 0.1) !important;
width: 100%
}
/*引文颜色 建议用主题色*/
:root {
/*也可以用类似于--color-border-on-foreground-deeper: #009688;这样的命令*/
--color-border-on-foreground-deeper: rgba(var(--themecolor-rgbstr));
}
/*左侧菜单栏突出颜色修改*/
.leftbar-menu-item > a:hover, .leftbar-menu-item.current > a{
background-color: #f9f9f980;
}
/*站点概览分隔线颜色修改*/
.site-state-item{
border-left: 1px solid #aaa;
}
.site-friend-links-title {
border-top: 1px dotted #aaa;
}
#leftbar_tab_tools ul li {
padding-top: 3px;
padding-bottom: 3px;
border-bottom:none;
}
html.darkmode #leftbar_tab_tools ul li {
border-bottom:none;
}
/*左侧栏搜索框的颜色*/
button#leftbar_search_container {
background-color: transparent;
}
/*========透明设置===========*/
/*白天卡片背景透明*/
.card{
background-color:rgba(255, 255, 255, 0.8) !important;
/*backdrop-filter:blur(6px);*//*毛玻璃效果主要属性*/
-webkit-backdrop-filter:blur(6px);
}
/*小工具栏背景完全透明*/
/*小工具栏是card的子元素,如果用同一个透明度会叠加变色,故改为完全透明*/
.card .widget,.darkmode .card .widget,#post_content > div > div > div.argon-timeline-card.card.bg-gradient-secondary.archive-timeline-title{
background-color:#ffffff00 !important;
backdrop-filter:none;
-webkit-backdrop-filter:none;
}
.emotion-keyboard,#fabtn_blog_settings_popup{
background-color:rgba(255, 255, 255, 0.95) !important;
}
/*分类卡片透明*/
.bg-gradient-secondary{
background:rgba(255, 255, 255, 0.1) !important;
backdrop-filter: blur(10px);
-webkit-backdrop-filter:blur(10px);
}
/*夜间透明*/
html.darkmode.bg-white,html.darkmode .card,html.darkmode #footer{
background:rgba(66, 66, 66, 0.9) !important;
}
html.darkmode #fabtn_blog_settings_popup{
background:rgba(66, 66, 66, 0.95) !important;
}
/*标签背景
.post-meta-detail-tag {
background:rgba(255, 255, 255, 0.5)!important;
}*/
/*========排版设置===========*/
/*左侧栏层级置于上层*/
#leftbar_part1 {
z-index: 1;
}
/*分类卡片文本居中*/
#content > div.page-information-card-container > div > div{
text-align:center;
}
/*子菜单对齐及样式调整*/
.dropdown-menu .dropdown-item>i{
width: 10px;
}
.dropdown-menu>a {
color:var(--themecolor);
}
.dropdown-menu{
min-width:max-content;
}
.dropdown-menu .dropdown-item {
padding: .5rem 1.5rem 0.5rem 1rem;
}
.leftbar-menu-subitem{
min-width:max-content;
}
.leftbar-menu-subitem .leftbar-menu-item>a{
padding: 0rem 1.5rem 0rem 1rem;
}
/*左侧栏边距修改*/
.tab-content{
padding:10px 0px 0px 0px !important;
}
.site-author-links{
padding:0px 0px 0px 10px ;
}
/*目录位置偏移修改*/
#leftbar_catalog{
margin-left: 0px;
}
/*目录条目边距修改*/
#leftbar_catalog .index-link{
padding: 4px 4px 4px 4px;
}
/*左侧栏小工具栏字体缩小*/
#leftbar_tab_tools{
font-size: 14px;
}
/*正文图片边距修改*/
article figure {margin:0;}
/*正文图片居中显示*/
.fancybox-wrapper {
margin: auto;
}
/*正文表格样式修改*/
article table > tbody > tr > td,
article table > tbody > tr > th,
article table > tfoot > tr > td,
article table > tfoot > tr > th,
article table > thead > tr > td,
article table > thead > tr > th{
padding: 8px 10px;
border: 1px solid;
}
/*表格居中样式*/
.wp-block-table.aligncenter{margin:10px auto;}
/*回顶图标放大*/
button#fabtn_back_to_top, button#fabtn_go_to_comment, button#fabtn_toggle_blog_settings_popup, button#fabtn_toggle_sides, button#fabtn_open_sidebar{
font-size: 1.2rem;
}
/*顶栏菜单放大*/
/*这里也可以设置刚刚我们设置的btfFont字体。试试看!*/
.navbar-nav .nav-link {
font-size: 1rem;
font-family: 'echo';
}
.navbar-brand {
font-family: 'echo';
font-size: 1.2rem;
margin-right: 1.0 rem;
padding-bottom: 0.2 rem;
-webkit-text-fill-color: transparent;
background: linear-gradient(94.75deg,rgb(60, 172, 247) 0%,rgb(131, 101, 253) 43.66%, rgb(255, 141, 112) 64.23%,rgb(247, 201, 102) 83.76%,rgb(172, 143, 100) 100%);
-webkit-background-clip: text;
}
/*菜单大小*/
.nav-link-inner--text {
font-size: 1.25em;
}
.navbar-nav .nav-item {
margin-right:0;
}
.mr-lg-5, .mx-lg-5 {
margin-right:1rem !important;
}
.navbar-toggler-icon {
width: 1.8rem;
height: 1.8rem;
}
/*菜单间距*/
.navbar-expand-lg .navbar-nav .nav-link {
padding-right: 1.4em;
padding-left: 1.4em;
}
/*隐藏wp-SEO插件带来的线条阴影(不一定要装)*/
*[style='position: relative; z-index: 99998;'] {
display: none;
}
/* Github卡片样式*/
.github-info-card-header a {
/*Github卡片抬头颜色*/
color: black !important;
font-size: 1.5rem;
}
.github-info-card {
/*Github卡片文字(非链接)*/
font-size: 1rem;
color: black !important;
}
.github-info-card.github-info-card-full.card.shadow-sm {
/*Github卡片背景色*/
background-color: rgba(var(--themecolor-rgbstr), 0.1) !important;
}
/* 左侧栏外观CSS */
/* 头像 */
#leftbar_overview_author_image {
width: 100px;
height: 100px;
margin: auto;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-color: rgba(127, 127, 127, 0.1);
overflow: hidden;
transition: transform 0.3s ease;
}
/* 头像亮暗 */
#leftbar_overview_author_image:hover {
transform: scale(1.23);
filter: brightness(150%);
}
/* 名称 */
#leftbar_overview_author_name {
margin-top: 15px;
font-size: 18px;align-content;
color:#00FFFF;
}
/* 简介 */
#leftbar_overview_author_description {
font-size: 14px;
margin-top: -4px;
opacity: 0.8;
color:#c21f30;
}
/* 标题,链接等 */
a, .btn-neutral {
color:#AF7AC5 ;
}
/* 页脚透明 */
#footer {
background: var(--themecolor-gradient);
color: #fff;
width: 100%;
float: right;
margin-bottom: 25px;
text-align: center;
padding: 25px 20px;
line-height: 1.8;
transition: none;
opacity: 0.6;
}13. 网站悼念色
当遇到一些重大事件的时候(比如国家人物逝世),很多软件,网站等都会换成黑白配色
在额外css的末尾添加一下代码
/*网站黑白色(悼念)*/
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,#grayscale");
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}不用的时候在代码前后分别添加/* */注释符使其不生效
14. 春节灯笼
在春节的时候可以给你的网站顶栏左右两边各挂一个灯笼
在</body>标签上方添加代码
<!--春节灯笼-->
<link href="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/css/deng.css" rel="stylesheet">
<div class="deng-box">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">春节</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<div class="deng-box1">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">快乐</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>平时不用的时候在代码前后分别加上 <!-- -->注释符
总结
我的美化只用到了这么多,后续如果我发现了更多好用的美化效果我都会写进来的,更多的特效就等你自己来解锁了,如果发现什么问题可以留言哦
给博客美化只是一个表面工作,让你的博客更好看,吸引读者的注意力,但其内在还是要多更新文章,让读者有文章可读
相关连接
本文所参考的文章和代码:
- Docker系列 WordPress系列 特效 – Bensz
- Argon主题博客美化 – Echo小窝
- 博客装饰记录 – 个人知识学习项目部署
- 如何在博客中添加Aplayer音乐播放器 – echeverra
各部分代码出处:
- 4:APlayer HTML5 音乐播放器
- 7:扶木成枫
- 9:likepoems
- 10:solstice23,鸦鸦
- 11:中秋明月,项目源地址:vanilla-tilt.js
推荐阅读
一些话
如有侵权和要改进的地方,可以通过邮箱告知我(2195829535@qq.com)
如果要用到该文章请附上文章链接
