前言
经过了前面一期教程,你的博客界面应该已经有了很大的改变,但是,当你仔细看过别人博客的时候,你会发现他们都有一些特殊页,比如说关于、留言板、归档和说说等。这些特殊页的设置可以让你的博客看起来更加完整,而且这些页面不需要繁琐的步骤,只需要你在后台通过页面选项卡就可以设置。

1. 说说
说说这个页面你可以在上面发一些零散的,有趣的事,来记录你的生活,适合一些碎碎念的人。
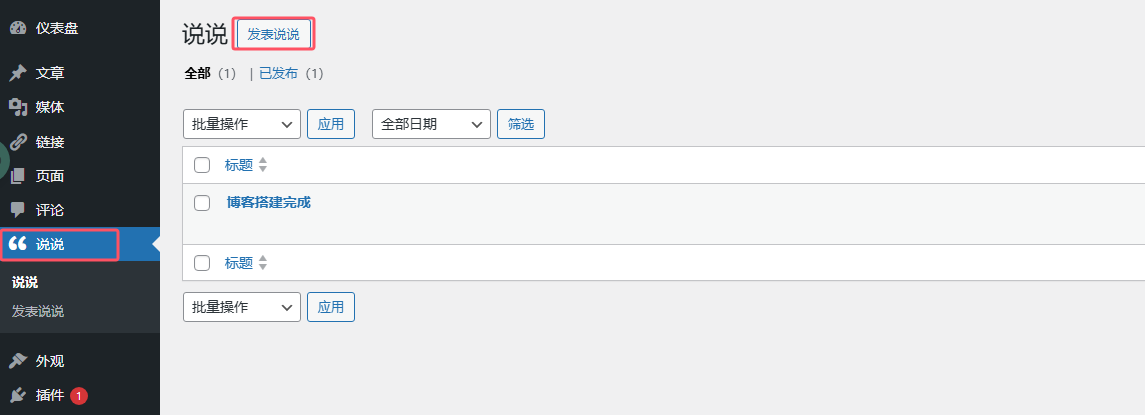
首先我们要新建一个页面,标题就写说说。在左侧栏(如果没有就点一下上面框出来的按钮)把模板改成说说,然后你可以选择让不让别人评论你的说说。设置完后点击发布即可。

随后添加到菜单:

说说前面显示的图标可以设置成这个
<i class="fa fa-quote-left"></i> 点开旁边的小三角,把这串代码复制到“说说”前面就可以了,记得保存菜单

差不多就是这个样子:

之后,你可以通过左侧菜单的说说选项卡来发表说说

2. 关于
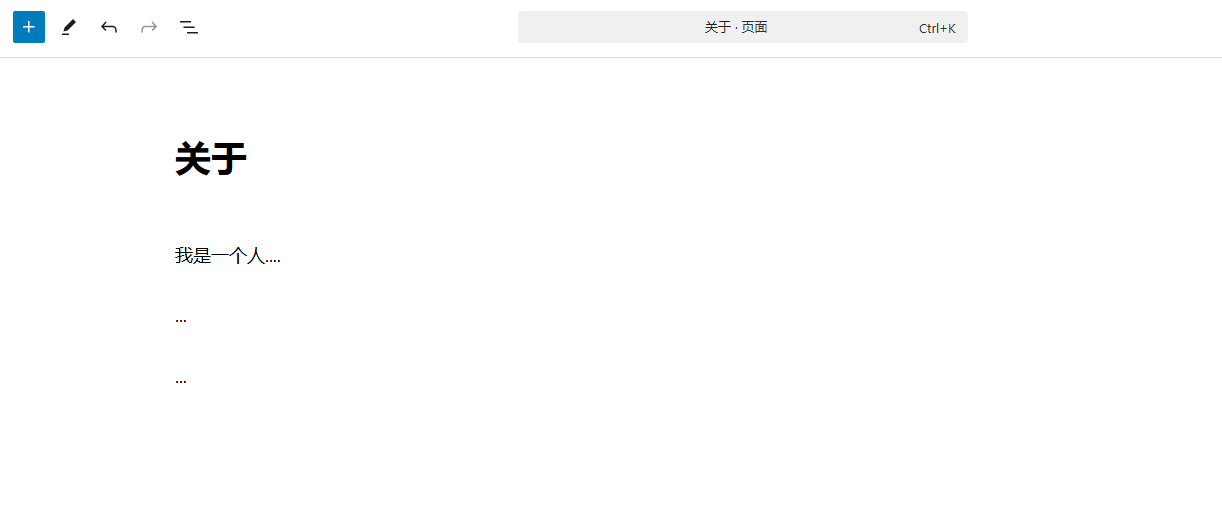
新建一个关于页面,用于介绍你自己,让别人快速了解你,里面的内容尽量把你自己的一些信息写详细,可以参照我的写

模板用默认的就行,写完之后把他添加到顶栏(参考上一节的步骤),图标可以使用:
<i class="fa fa-user-o"></i>效果:

3. 留言板
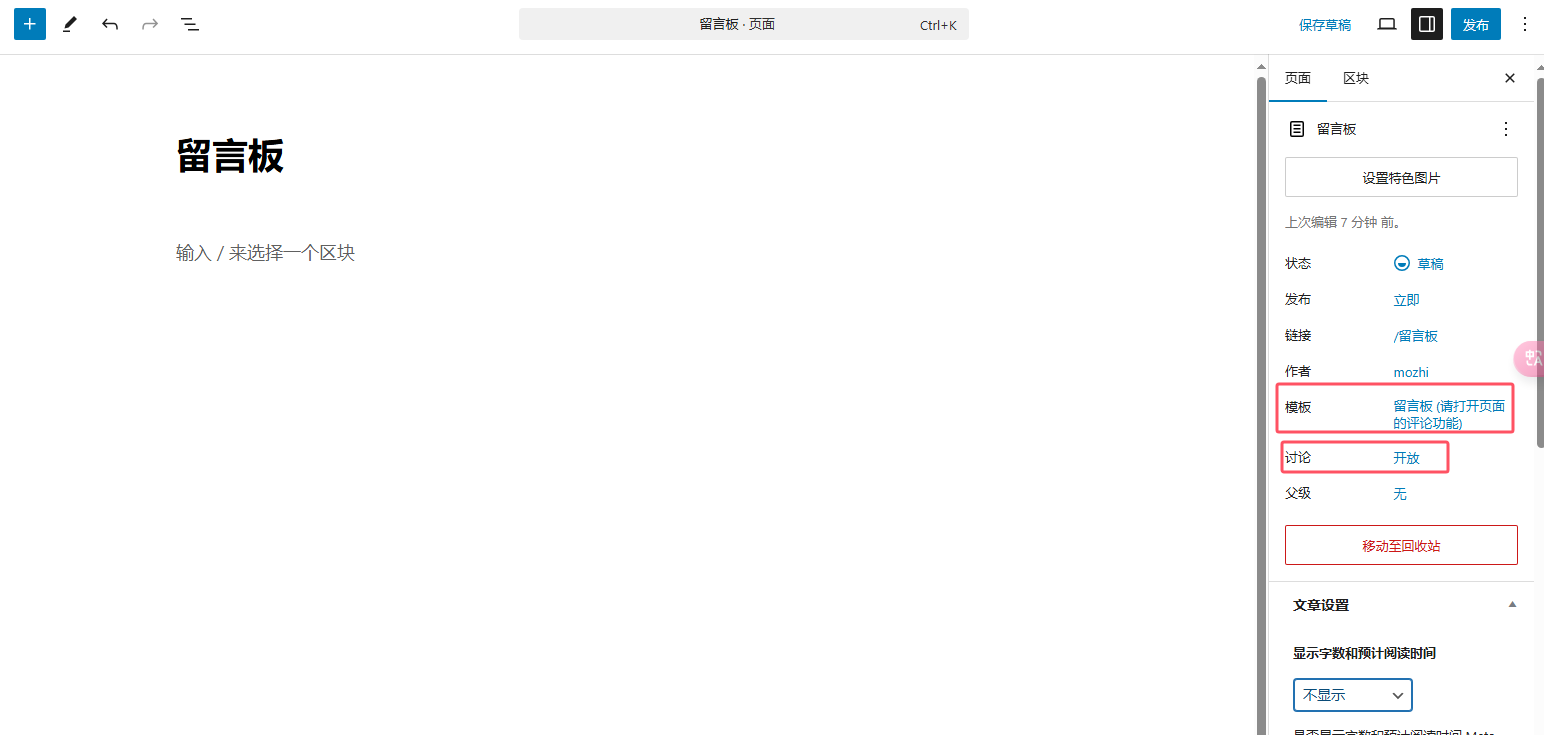
我们还是新建一个页面,标题叫留言板,注意这里什么内容都不要写,模板选择留言板,把允许评论打开

设置不允许显示关于文章的所有信息

然后再添加到顶栏菜单里,图标可以设置为:
<i class="fa fa-comments"></i>效果如下:

4. 归档
归档页面主要展示了博客每一篇文章的发布时间,表示在一条时间轴上,具体效果如下:

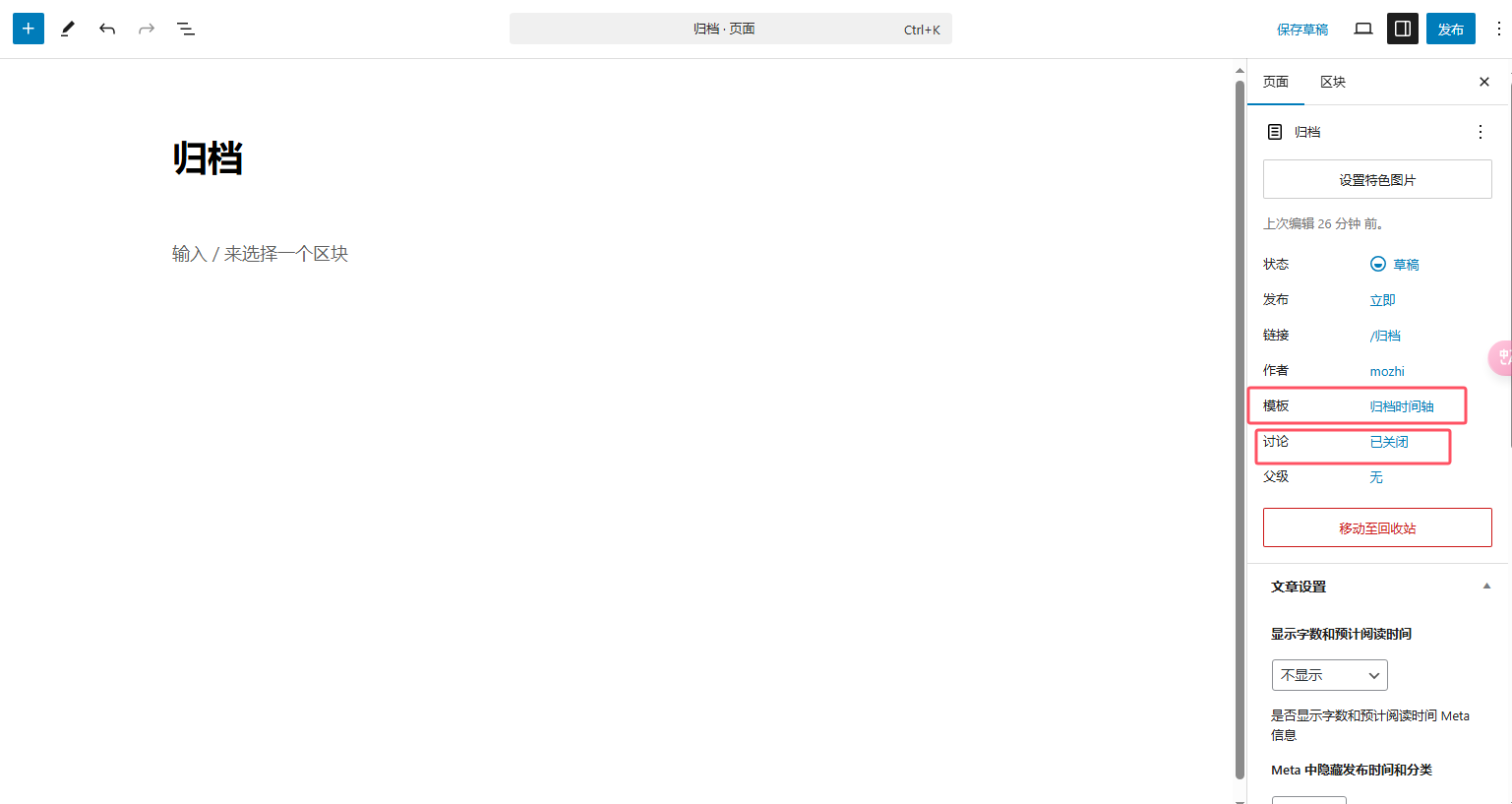
新建一个页面,标题为归档(你也可以取一些其他的名字),里面的内容建议不用写,你要写的话也是没问题的,然后模板选择归档时间轴,个人建议关掉讨论。

还是加到菜单上,图标可以用这个:
<i class="fa fa-clock-o"></i>5. 友情链接
对于一个博客来说,做好友情链接是很重要的,它可以提高你网站的曝光度,认识许多新朋友等等。
首先现在在WrodPress上安装一个插件“iframe”,在插件-安装新插件里搜索,点击立即安装

安装完后启用
新建一个默认模板的页面,标题可自取,在内容处插入一个简码

插入后在里面写入
[friendlinks/]
添加完后发布
随后我们可以去链接里添加内容

你可以试着添加我的
- 名称:MoZhi
- Web 地址:https://mozhix.top
- 描述:远方很远,步履不停,未来可期
- 图片地址:https://mozhix.top/wp-content/uploads/2024/10/cropped-tou.jpg

点击添加链接
成功之后效果大概如下

最后别忘记添加到菜单里,图标示例:
<i class="fa fa-link"></i> 友情链接
6.总结
当你做完了本文的内容后,你的网站又变的更完整一点,其实还有我没讲到的地方,比如说菜单的使用,这些内容你可以自己尝试摸索一下,试着自己弄一弄,多试几次就一定会成功的!
本文展示的那些图标其实还可以换成别的,具体参考Font Awesome Icons,用法就是把<i class="fa fa-link">中fa-后面的内容替换掉就行了!
另外有什么不对的地方欢迎留言!
